Seite 5 von 5
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Mo 11. Jan 2021, 18:22
von DG70
Hast eine PN bekommen mit den gesamten Template.
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Mo 11. Jan 2021, 18:25
von shadowcat
Danke, ich schau mir das morgen mal an!
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Mo 11. Jan 2021, 21:14
von creativecat
Willst du so etwas wie hier machen?
https://www.seven-m.de
Die Seite hab ich mal vor ein paar Jahren umgesetzt und wenn du ganz unten auf die Navigation klickst (Aktuelles,...) dann scrollt es dort hin.
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Di 12. Jan 2021, 11:47
von shadowcat
Also abgesehen davon, dass bei mir die Seite insgesamt komisch aussieht, klappt das mit dem Scrollspy einwandfrei.
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Di 12. Jan 2021, 17:01
von DG70
Oh man kaum zu glauben ... es hat (auch) was mit dem Browser zu tun.
Standardmäßig verwende ich Chrome, da funktioniert es nach wie vor nicht. Auch der Edge zeigt es nicht.
Aber im Firefox, da wird es richtig angezeigt. Meines Wissens ist Javascript aktiviert.
Mal sehen was die www-Suchfunktion so hergibt ...
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Di 12. Jan 2021, 17:02
von DG70
Sehr coole Seite

Gefällt mir richtig gut.
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Di 12. Jan 2021, 18:43
von shadowcat
DG70 hat geschrieben: ↑Di 12. Jan 2021, 17:01
Oh man kaum zu glauben ... es hat (auch) was mit dem Browser zu tun.
Ah, ich teste auch mit dem FF, dann guck ich morgen mal mit Chrome bzw. IE bzw. Edge.
Re: BC 1.3 Frage zu Menü Syntax
Verfasst: Mo 15. Mär 2021, 13:32
von DG70
Ein kurzes Update ... es sieht so aus als ob der FF Browser ein <a> Tag ohne "href" anders interpretiert als der Chrome oder Edge Browser (?).
Wenn ich mein Nav Menü dynamisch erstelle:
Code: Alles auswählen
<ul class="nav navbar-nav ml-auto my-2 my-lg-0">
{foreach $sections item}
{if $item.name!='no name'}
<li class="nav-item">
<a href="#{$SEC_ANCHOR}{$item.section_id}" class="nav-link rounded js-scroll-trigger">{$item.name}</a>
</li>
{/if}
{/foreach}
</ul>
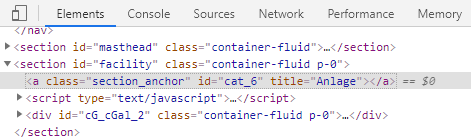
Dann ist die Sprungmarke ein <a> Tag mit entsprechender ID.

- 2021-03-15-Window2.png (9.17 KiB) 3024 mal betrachtet
Dies wird von FF als "Bereich" erkannt und beim scrollen durch Scrollspy der Menü Eintrag als "active" gesetzt. Chrome und Edge tun das nicht.
Wenn ich nun mein Menü statisch erstelle (mit definierten Blöcken im Template Setup (index.tpl)):
Code: Alles auswählen
<ul class="nav navbar-nav ml-auto my-2 my-lg-0">
<li class="nav-item">
<a href="#facility" class="nav-link rounded js-scroll-trigger">Anlage</a>
</li>
<li class="nav-item">
<a href="#stables" class="nav-link rounded js-scroll-trigger">Boxen</a>
</li>
<li class="nav-item">
<a href="#team" class="nav-link rounded js-scroll-trigger">Ansprechpartner</a>
</li>
<li class="nav-item">
<a href="#contact" class="nav-link rounded js-scroll-trigger">Kontakt</a>
</li>
</ul>
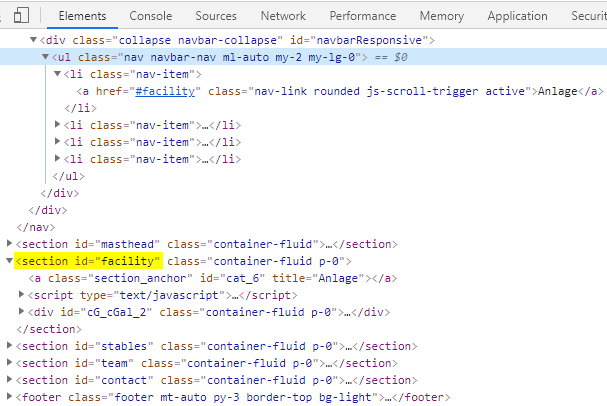
Dann ist die Sprungmarke das <section> Tag mit entsprechender ID:

- 2021-03-15-Window1.png (23.86 KiB) 3024 mal betrachtet
Erkannt wird das von allen 3 Browsern, so das beim scrollen durch Scrollspy der Menü Eintrag als "active" gesetzt wird.
Keine Ahnung warum sich das so verhält

 Gefällt mir richtig gut.
Gefällt mir richtig gut.