Seite 1 von 1
CSS Datei in header von einzelnen Seiten einfügen
Verfasst: Di 9. Aug 2016, 21:03
von MarkusPortugall
Hallo zusammen,
kann mir jemand helfen, eine CSS-Datei in den header jeder Seite zu bringen?
Die Option, CSS-Dateien dort einzufügen habe ich schon gefunden...
(Bei "Seite bearbeiten" kann man rechts oben "Kopfdateien" auswählen)
Allerdings sind dort nur vorgegebene Dateien vom jQuery-Plugin.
Wie kann ich dort meine eigenen CSS-Dateien einfügen?
Mit freundlichen Grüßen
MarkusPortugall
Re: CSS Datei in header von einzelnen Seiten einfügen
Verfasst: Mi 10. Aug 2016, 08:20
von Morpheus
Hallo Markus,
ich denke das funktioniert mit Template-Varianten.
Schau mal hier
http://wiki.blackcat-cms.org/doku.php?i ... ook:mojito
Re: CSS Datei in header von einzelnen Seiten einfügen
Verfasst: Mi 10. Aug 2016, 09:25
von creativecat
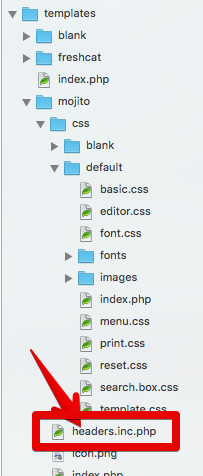
Es kommt darauf an. Wenn du ein eigenes Template erstellst musst du vor allem die /templates/[[DEINTEMPLATE]]/headers.inc.php anpassen (hier zum Beispiel die von mojito):

- StudentFirst 2016-08-10 10-19-43.jpg (86.43 KiB) 14670 mal betrachtet
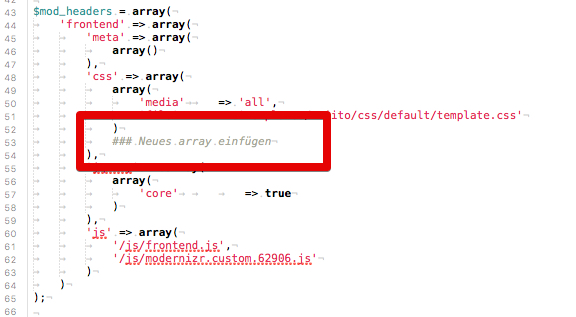
Die Datei sieht wie folgt aus:

- headers.inc.php - StudentFirst 2016-08-10 10-22-43.jpg (114.95 KiB) 14670 mal betrachtet
Der CSS-Teil für das Attribut 'frontend' würde dann in etwa so aussehen:
Code: Alles auswählen
'css' => array(
array(
'media' => 'all',
'file' => 'templates/mojito/css/default/template.css'
),
### Neues array einfügen
array(
'media' => 'all',
'file' => 'templates/mojito/css/default/lorem.css'
)
),
Beachte auch, dass nach dem ersten array (im Bild in Zeile 52 - dort fehlt es noch) ein Komma stehen muss, sonst ist die Seite danach weiß

EDIT: Ich empfehle dir dringend, nicht einfach eines anzupassen, sondern mindestens vorher eine Variante zu erstellen oder noch einfacher den Ordner lokal zu speichern, alle Vorkommen von "mojito" in einen neuen eindeutigen Namen (zB "mein_mega_template") umzubenennen (zB durch Suchen&Ersetzen in Ordnern mit einem Texteditor). Anschließend dein neues Template installieren, als default oder für eine bestimmte Seite als Template setzen und herumprobieren

Sonst ist deine Arbeit bei einem Update evtl. verloren...